Des outils et un savoir-faire pour votre communication numérique
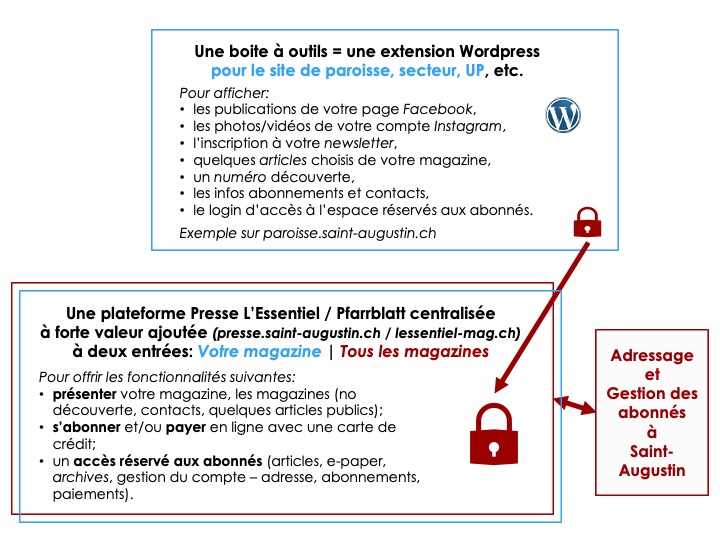
Cette extension WordPress ajoutée à votre site internet de paroisse, secteur ou UP vous offre des shortcodes1 pour que vous puissiez afficher sur votre site:
- les informations liturgiques
- les horaires de célébrations de theodia
- les publications d’une page Facebook
- les photos/vidéos d’un compte Instagram
- des boutons vers les réseaux sociaux
- l’inscription à une newsletter (Sendinblue)
- un calendrier d’événements locaux
- un numéro découverte et informations de votre magazine paroissial
- le login d’accès à l’espace réservés aux abonnés de votre magazine paroissial
- article-s ou média-s de votre site internet ou de la plateforme presse.saint-augustin.ch
- affichage d’un pdf
Visitez le site de démo paroisse.saint-augustin.ch !
Consultez également le magazine des nouveautés de L’Essentiel pour 2021 ici !
Voir les instructions d’installation et les différentes versions
1Un shortcode est un texte raccourci qui peut être placé sur un article, une page ou dans un widget de votre site WordPress. A l’affichage du site web, ce shortcode sera remplacé.
1. Informations liturgiques
Quel site internet de paroisse ne souhaite pas afficher le saint du jour ou le libellé liturgique du dimanche ainsi que les références bibliques de la messe du jour? Mais comment faire sans devoir modifier chaque jour l’information. Ce petit shortcode placé sur votre site internet vous permet de les afficher sans recherche.
Toutes ces données sont mises à jour par Saint-Augustin dans un calendrier Google (voir offre de calendrier liturgique). Pour les saints un lien vers nominis sur la page du saint en question est généré automatiquement et pour les lectures bibliques, un lien vers aelf.org.
Syntaxe:
[liturgy
format="simple|detailed|complete"
display-day="yes|no"
display-readings="yes|no"
alignment="left|center|right"]
où
format: (optionnel, "simple" par défaut) du simple affichage du nom du saint ("simple")
jusqu'à la biographie du saint ("complete")
en passant par une information complémentaire ("detailed")
display-day: (optionnel, "yes" par défaut) en indiquant "no" le saint du jour
ou libellé liturgique du dimanche ne s'affiche pas
display-readings: (optionnel, "yes" par défaut) en indiquant "no"
les lectures du jour ne sont pas affichées
alignment: (optionnel, "center" par défaut), aligné à droite ("right")
ou à gauche ("left")
Exemples:

[liturgy] [liturgy display-day="no"] [liturgy format= "complete" display-readings="no"]
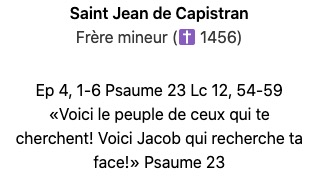
Shortcode de l’affichage ci-contre:
[liturgy format="detailed"]
2. Horaires theodia
Les horaires de messes (ou autres célébrations) qui se trouvent sur theodia.org sont aisément intégrables sur des sites internet via le menu d’intégration qui produit du code html.
Ici, nous vous proposons une version simplifiée d’intégration pour WordPress sous forme de shortcodes.
Selon vos besoins, nous pouvons vous proposer un support pour la mise à jour de vos données theodia.
Syntaxe:
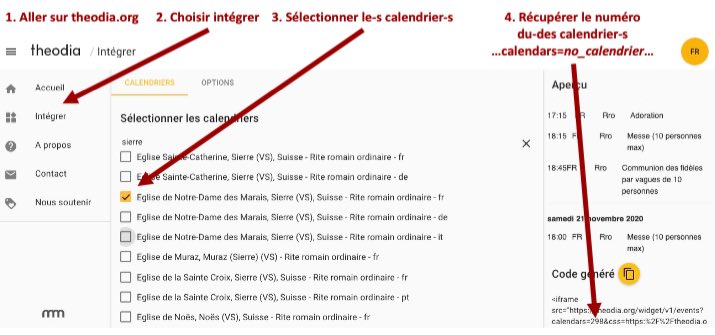
[theodia calendars="numeros_calendriers" number="nombre_celebrations" display-languages="yes|no" display-rites="yes|no" height="hauteur"] où calendars: liste des numéros de calendriers, chaque lieu de culte peut avoir plusieurs calendriers, un par langue et par rite, pour lesquels les célébrations doivent être affichées, le numéro peut être récupéré dans le code d'intégration du calendrier theodia (voir image ci-dessous) number: (optionnel, 10 par défaut) nombre de célébrations à afficher display-languages: (optionnel, "no" par défaut) en indiquant "yes" les langues des célébrations s'afficheront display-rites: (optionnel, "no" par défaut) en indiquant "yes" les rites des célébrations s'afficheront height: (optionnel, "100%" par défaut) hauteur de l'affichage, par exemple "600px"

Exemples:

[theodia] [theodia calendars= "316,317,318" number="12"] [theodia display-languages="yes"] [theodia display-rites="yes"] [theodia number="7" display-language="yes"]
Shortcode de l’affichage ci-contre:
[theodia calendars="316,317,318" number="3" display-languages="yes"]
3. Publications d’une page Facebook
Pour l’affichage de vos publications Facebook, nous vous proposons d’utiliser l’excellente extension Smash Balloon Facebook Custom Feed.
Syntaxe:
[posts-facebook url="https://facebook.com/nom_page" height="nombre_de_pixels" friends="yes|no"] où url: adresse url de la page facebook (à récupérer dans la barre d'adresse de votre navigateur lorsque vous êtes sur la page Facebook) name: nom de la page Facebook height: (optionnel, 500 par défaut) hauteur désirée en nombre de pixels friends: (optionnel, "no" par défaut) en indiquant "yes" les amis de la page s'afficheront tabs: (optionnel, "timeline" par défaut) liste des onglets à ajouter: "timeline" (Journal, valeur par défaut), "events" (Evénements), "messages" (Messages)
Exemples:

[posts-facebook url="https:..." name="..."] [posts-facebook url="https:..." name="..." height="400" tabs="timeline, events"] [posts-facebook url="https:..." name="..." height="600" friends="yes"]
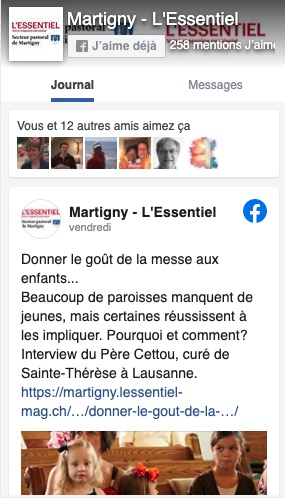
Shortcode de l’affichage ci-dessous:
[posts-facebook url="https://www.facebook.com/martignylessentiel" name="Martigny – L'Essentiel" friends="yes" tabs="timline,messages"]
4. Publications d’un compte Instagram
Pour l’affichage de vos publications Instagram, nous vous proposons d’utiliser l’excellente extension Smash Balloon Instagram Feed. Seul problème actuel de cette extension, elle ne permet pas de se connecter simultanément à un compte de type Business et un compte de type Personal.
5. Boutons vers les réseaux sociaux
Pour l’affichage de boutons vers les réseaux sociaux: Facebook, Instagram, Whatsapp, Linkedin, etc. pour inviter à partager ou suivre, nous vous proposons d’utiliser l’extension Ultimate Social Media Icons. Ou celle que vous souhaitez.
Si vous souhaitez les afficher au sommet des articles, il suffit de cocher l’option et de saisir le shortcode de l’extension dans les paramètres de Saint-Augustin.
4. Inscription newsletter
Syntaxe:
[newsletter-subscription-form title="titre" display-title="yes|no" title-level="niveau_titre" description="description_propos_newsletter" button="libelle_bouton" button-size="small|medium|large" button-width="25percent|half|75percent|full" button-text-color="color_for_text" button-color="color_for_button" button-class="CSS_classes_for_button" width="width_of_subscription_form" magazin-newsletter="yes|no"] list-ids="no_liste_contacts_sendinblue" où title: (optionnel, "S’inscrire à la newsletter" par défaut) Titre de l'invitation display-title: (optionnel, "no" par défaut) en indiquant "yes" le titre de l'invitation s'affiche title-level: (optionnel, 4 par défaut) Niveau de titre, 1 pour h1, 2 pour h2, etc. description: (optionnel, "Recevez un aperçu de votre magazine paroissial par email" par défaut) propos de la newsletter button: (optionnel, "Je m'inscris" par défaut) libellé du bouton d'inscription button-size: (optionnel, "small" par défaut) taille du bouton button-width: (optionnel, "full" par défaut) largeur du bouton button-text-color (optionnel, "white" par défaut) couleur du texte sur le bouton, code hexadécimal #000000 ou constante couleur "black" button-color: (optionnel, "grey" par défaut) couleur du bouton button-class: (optionnel, "button... en fonction de button-size et button-width" par défaut) classes CSS du bouton si vous souhaitez avoir un rendu similaire à celui des autres boutons de votre site (reprenez ici le texte du paramètre class de votre bouton, visible en cliquant avec le bouton droit de la souris sur l'un de vos boutons et en sélectionnant "Inspecter") width: (optionnel, "100%" par défaut) largeur du bouton, pourcentage "50%" ou valeur en pixel "300px" magazin-newsletter: (optionnel, "no" par défaut) en indiquant "yes" c'est le formulaire d'inscription à la newsletter du magazine qui s'affiche list-ids: (optionnel pour la newsletter du magazine, obligatoire sinon, peut être aussi indiqué dans les paramètres de l'extension) numéro de la liste de contacts Sendinblue dans laquelle l'inscription doit être ajoutée
Exemples:
[newsletter-subscription-form] [newsletter-subscription-form list-ids="14"] [newsletter-subscription-form display-title="no"]
Shortcode de l’affichage ci-contre:
[newsletter-subscription-form button="Recevoir" description="Quelques articles du magazine des paroisses de Martigny, Charrat et Bovernier" list-id="14" title-level="3"]
6. Calendrier d’événements locaux
Syntaxe:
[calendar calendar-id="google_calendar_id" number="nombre_evenements_a_afficher" title="titre_agenda" display-title="yes|no" title-level="niveau_titre" display-content="image,description,attachment"] où calendar-id: id du calendrier Google qui se trouve dans les paramètres, Exemple: ct75sluq8hcasdfwer5236kc@group.calendar.google.com number: (optionnel, 12 par défaut) nombre d'événements à afficher title: (optionnel, "Agenda" par défaut) display-title: (optionnel, "no" par défaut) en indiquant "yes" affiche le titre du calendrier title-level: (optionnel, 4 par défaut) Niveau de titre, 1 pour h1, 2 pour h2, etc. display-content: (optionnel, "description" par défaut) spécifie ce qui est à afficher en plus de la date et du titre, options séparées par des virgules: "image" pour le premier fichier image joint, "description" pour le champ description de l'événement, "attachment" pour les éventuelles pièces jointes (pdf)
Exemples:

[calendar calendar-id="q7c2aj2cmqsdu8769o7prb8020@group.calendar.google.com"] [calendar calendar-id="..." display-content="description,attachment"]
Shortcode de l’affichage ci-contre:
[calendar calendar-id="q7c2aj2cmqsdu8769o7prb8020@group.calendar.google.com" display-content="image" title="En romandie" title-level="2" number="2"]
7. Infos du magazine paroissial
Syntaxe:
[magazin-infos plateform="lessentiel|pfarreiblatt" magazin="nom_magazine title="titre_liste_medias" display-title="yes|no" title-level="niveau_titre" button-epaper="libelle_bouton_decouverte" button-subscribe="libelle_bouton_abonnement" button-size="small|medium|large" button-width="25percent|half|75percent|full" button-text-color="color_for_text" button-color="color_for_button" button-class="CSS_classes_for_button" width="width_of_informations" display-content="epaper, subscription, editorial-contacts, social-networks"] où plateform: (optionnel, "lessentiel" par défaut) permet de spécifier la plateform, celle des journaux français "L'Essentiel, votre magazine paroissial" ou celle des journaux germanophones "Pfarrblatt" magazin: nom générique pour le magazine (à demander à Saint-Augustin) title: (optionnel, "Espace abonné" par défaut) si un article est indiqué, il s'affiche dans le niveau de titre indiqué sous title-level display-title: (optionnel, "no" par défaut) en indiquant "yes" affiche le titre de l'article ou de la catégorie title-level: (optionnel, 4 par défaut) Niveau de titre, 1 pour h1, 2 pour h2, etc. button-epaper: (optionnel, "Découvrir" par défaut) libellé du bouton pour découvrir le magazine button-subscribe: (optionnel, "S'abonner" par défaut) libellé du bouton pour s'abonner au magazine button-size: (optionnel, "small" par défaut) taille des boutons button-width: (optionnel, "full" par défaut) largeur des boutons button-text-color (optionnel, "white" par défaut) couleur du texte sur les boutons, code hexadécimal #000000 ou constante couleur "black" button-color: (optionnel, "grey" par défaut) couleur des boutons button-class: (optionnel, "button... en fonction de button-size et button-width" par défaut) classes CSS des boutons si vous souhaitez avoir un rendu similaire à celui des autres boutons de votre site (reprenez ici le texte du paramètre class de votre bouton, visible en cliquant avec le bouton droit de la souris sur l'un de vos boutons et en sélectionnant "Inspecter") width: (optionnel, "100%" par défaut) largeur des boutons, pourcentage "50%" ou valeur en pixel "300px" display-content: (optionnel, "epaper,subscription,editorial-contacts" par défaut) liste des éléments à afficher séparés par des virgules: "epaper": image, lien et bouton vers un numéro découverte au format e-paper, "subscription": bouton vers formulaire d'abonnement, "editorial-contacts": contacts rédactionnels, "social-networks": réseaux sociaux et sites internet
Exemples:

[magazin-infos magazin="..."]
Shortcode de l’affichage ci-contre:
[magazin-infos magazin="martigny"]
8. Login d’accès au magazine numérique
Syntaxe:
[saintaugustin-login plateform="lessentiel|pfarreiblatt" magazin="nom_magazine" title="titre_liste_medias" display-title="yes|no" title-level="niveau_titre" button="libelle_bouton"] button="libelle_bouton" button-size="small|medium|large" button-width="25percent|half|75percent|full" button-text-color="color_for_text" button-color="color_for_button" button-class="CSS_classes_for_button" width="width_of_login_form" où plateform: (optionnel, "lessentiel" par défaut) permet de spécifier la plateform, celle des journaux français "L'Essentiel, votre magazine paroissial" ou celle des journaux germanophones "Pfarrblatt" magazin: nom générique pour le magazine (à demander à Saint-Augustin) title: (optionnel, "Espace abonné" par défaut) si un article est indiqué, il s'affiche dans le niveau de titre indiqué sous title-level display-title: (optionnel, "no" par défaut) en indiquant "yes" affiche le titre de l'article ou de la catégorie title-level: (optionnel, 4 par défaut) Niveau de titre, 1 pour h1, 2 pour h2, etc. button: (optionnel, "Connexion (abonné)" par défaut) libellé du bouton button-size: (optionnel, "small" par défaut) taille du bouton button-width: (optionnel, "full" par défaut) largeur du bouton button-text-color (optionnel, "white" par défaut) couleur du texte sur le bouton, code hexadécimal #000000 ou constante couleur "black" button-color: (optionnel, "grey" par défaut) couleur du bouton button-class: (optionnel, "button... en fonction de button-size et button-width" par défaut) classes CSS du bouton si vous souhaitez avoir un rendu similaire à celui des autres boutons de votre site (reprenez ici le texte du paramètre class de votre bouton, visible en cliquant avec le bouton droit de la souris sur l'un de vos boutons et en sélectionnant "Inspecter") width: (optionnel, "100%" par défaut) largeur du bouton, pourcentage "50%" ou valeur en pixel "300px"
Exemples:

[saintaugustin-login magazin="..."]
Shortcode de l’affichage ci-contre:
[saintaugustin-login magazin="martigny"]
9. Affichage d’articles ou médias
Ce shortcode permet l’affichage d’articles ou de médias provenant soit de votre site wordpress soit d’un site externe comme celui de presse.saint-augustin.ch. Pour un flux externe, il est nécessaire que ce dernier vous autorise, faites-en la demande auprès du webmaster.
Différents formats sont possibles: sliders, listes de liens, listes d’images-résumés, images-liens vers des articles, etc.
Exemple: l’affichage de liens vers les dernières feuilles dominicales (médias pdfs), en choisissant les bons critères, plus besoin de modifier la page ou article, il suffit de charger le pdf dans les médias.
Syntaxe:
[posts url="url_website_externe" post-type="post|media" id="no_article_a_afficher" name="nom_article_a_afficher" categories="categories_articles" tags="etiquettes_articles" search="mots_clefs" relation="or|and" number="nombre_articles" offset="decaler_nombre_articles" title="titre_flux_article" display-title="yes|no" title-level="niveau_titre" display-content="title,image,extract|full,category,date" display-style="vertical|horizontal|blog|list-links|onmouseover|slider" nb-seconds="nb_secondes_par_slide"]
où url: (optionnel) url du site externe d'où proviennent les articles et médias à afficher, Exemple: https://presse.saint-augustin.ch, si non renseigné, les articles et médias proviennent de votre propre site internet post-type: (optionnel, "post" par défaut) indique le type de documents à afficher: "post" pour des articles, "media" pour des médias (images ou pdfs) id: (optionnel) id de l'article à afficher si un seul article name: (optionnel) nom (titre) de l'article à afficher si un seul article (à introduire sans accents) categories: (optionnel) liste des catégories (slugs) d'articles à afficher, séparés par des virgules tags: (optionnel) liste des étiquettes (tags) d'articles à afficher, séparées par des virgules search: (optionnel) liste de mots clefs à rechercher dans tous les champs des articles et médias relation: (optionnel, "or" par défaut) en précisant "and", seul les articles possédant au moins une des étiquettes mentionnées et se trouvant dans au moins une des catégories mentionnées seront affichés number: (optionnel, 12 par défaut) nombre d'articles à afficher offset: nombre d'articles à décaler, si positif..., si négatif... title: (optionnel) titre de l'article ou liste d'articles à afficher display-title: (optionnel, "no" par défaut) en indiquant "yes" affiche le titre de l'inscription à la newsletter title-level: (optionnel, 4 par défaut) Niveau de titre, 1 pour h1, 2 pour h2, etc. display-content: (optionnel, "title,image,extract,date" par défaut) spécifie ce qui est à afficher, options séparées par des virgules, "extract" ou "full" selon que seuls les résumés doivent être affichés ou les articles entiers, "image" pour l'image de une, "category" pour la catégorie principale de chaque article "date" pour la date des articles et médias display-style: (optionnel, "horizontal" par défaut) styles d'affichage: "horizontal", "vertical", "blog", "list-links", "onmouseover" ou "slider" nb-seconds: (optionnel, 5 par défaut) nombre de secondes d'affichage des slides si l'option slider a été choisie
Exemples:

Shortcode de l’affichage ci-contre:
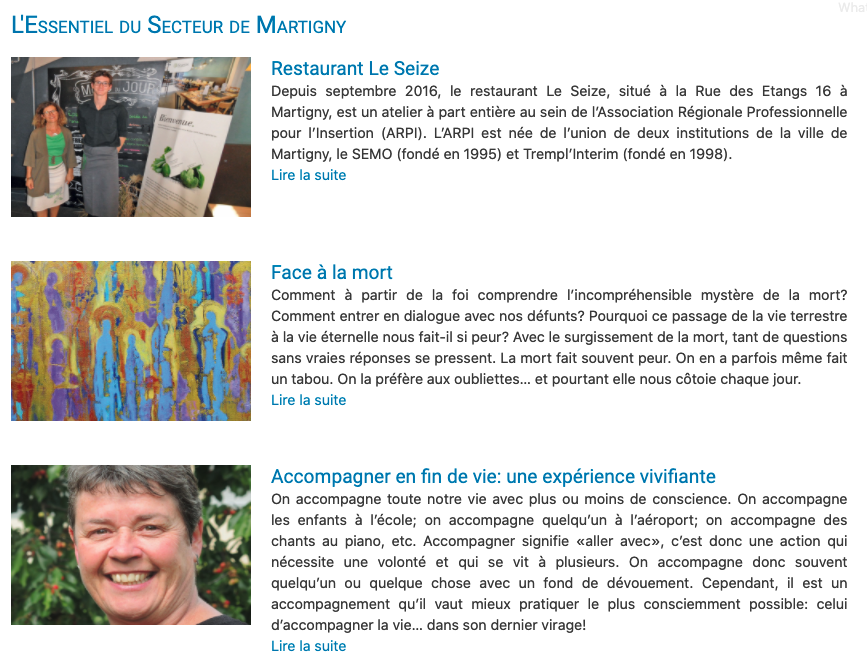
[posts url="https://presse.saint-augustin.ch" categories="lessentiel-martigny-public" number="3" title="L'Essentiel du Secteur de Martigny" title-level="2" display-content="title,image,extract" display-style="blog"]

Shortcode de l’affichage ci-contre:
[posts post-type="media" search="feuille dominicale" number="2" display-style="list-links"]

Shortcode de l’affichage de gauche:
[posts url="https://presse.saint-augustin.ch" categories="lessentiel-articles-themes" number="1" title="Themes L'Essentiel" title-level="2" display-content="title,image,extract" display-style="vertical"]
Shortcode de l’affichage de droite:
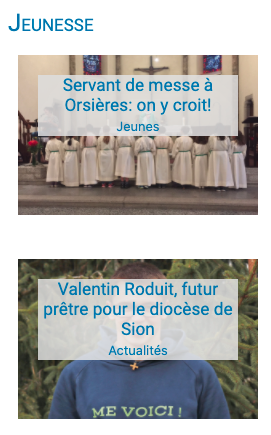
[posts url="https://presse.saint-augustin.ch" categories="jeunes" number="2" title="Jeunesse" title-level="2" display-content="title,image,category" display-style="onmouseover"]

10. Affichage d’un PDF
Deux possibilités pour l’affichage d’un pdf, soit dans un format standard, à l’intérieur d’une iframe, soit avec un aspect feuilletage de journaux… cet effet n’est pas encore disponible.
Syntaxe:
[document-viewer
file="url_du_pdf"
width="largeur"
height="hauteur"]
où
file: url complète ou relative du média ("/wp-content/upload/....magazine.pdf"),
width: (optionnel, 100% par défaut) largeur de l'affichage du pdf,
soit en pourcentage (60%), soit en pixels (450px)
height: (optionnel, 650 par défaut) hauteur en nombre de pixels, exemple "400"
Exemples:

Shortcodes des affichages ci-contre:
[document-viewer file="https://presse.saint-augustin.ch/wp-content/uploads/2020/11/Martigny_nov2020.pdf" height="300"]
[document-viewer file="https://presse.saint-augustin.ch/wp-content/uploads/2020/11/Martigny_nov2020_Horaire.pdf" flipping-effect="yes"]
Installer l’extension
- Après signature d’un contrat avec Saint-Augustin, vous recevrez le fichier d’installation ainsi qu’un accès aux futures mises à jour de l’extension.
- Ajouter l’extension dans le backoffice de WordPress (en principe vous y accéder en utilisant l’adresse de votre site internet suivie de /wp-admin) dans le menu Extensions/Plugins) et l’activer.
- Consultez cette documentation pour ajouter ces outils à votre site internet. Cette documentation est accessible depuis la liste des extensions WordPress.
- Les options par défaut peuvent être modifiées dans les réglages de l’extension via le menu « Saint-Augustin » ajouté à votre Tableau de bord WordPress lors de l’activation de l’extension. Ces paramètres serviront de base aux différents affichages.
- Pour éviter que des programmeurs malhonnêtes utilisent ce plugin pour des requêtes illicites, il est nécessaire d’enregistrer votre site internet avec un recaptcha.
Deux possibilités: 1. Via une extension WordPress, telle que Advanced Google reCAPTCHA » que vous installez ou 2. Via notre extension, cochez pour cela l’option dans les paramètres Saint-Augustin après avoir créé une clé: Marche à suivre pour le faire ici.
Définition d’un recaptcha
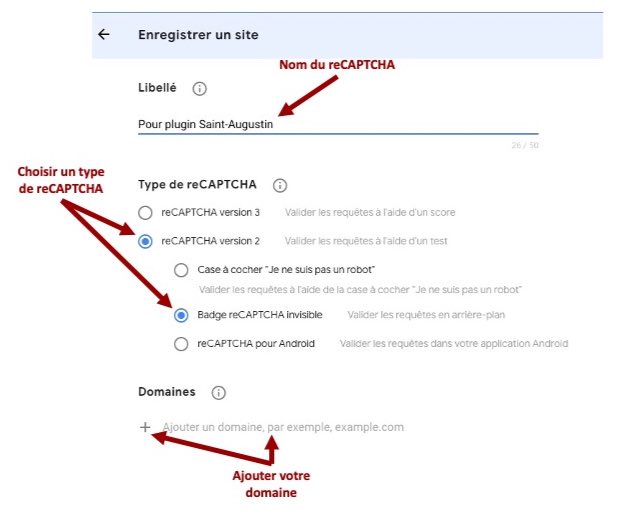
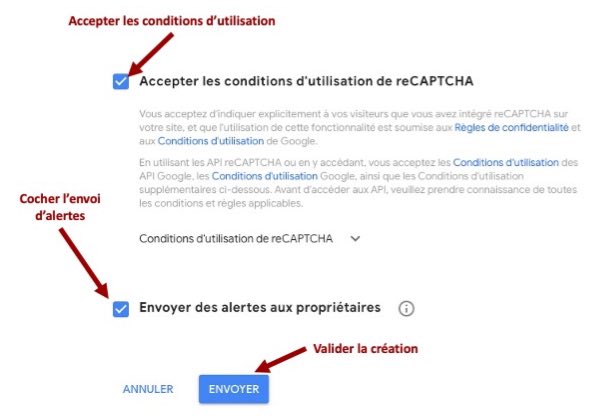
Pour définir les recaptcha de votre site internet, il est nécessaire d’enregistrer votre domaine (par exemple paroisse.ch) et récupérer la clé du site (pas la clef secrète). Choisissez v2 invisible ou v3.
Pour cela, dirigez-vous sur la console d’administration Google Recaptcha google.com/recaptcha/admin et connectez-vous avec votre compte Google.
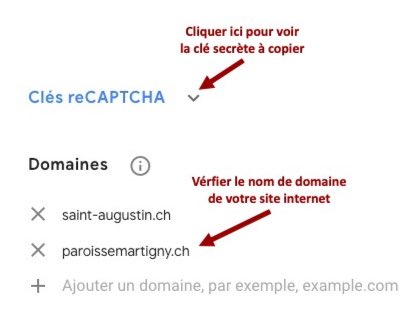
Une fois dans votre console, vous aurez le menu ci-dessous:

Si vous avez déjà un recaptcha dans la liste, sélectionnez-le et consultez ses paramètres. Vérifiez que le domaine de votre site internet s’y trouve bien, sinon ajoutez-le. Récupérez la clé du site (pas la clef secrète) et ajoutez-la dans les paramètres de l’extension.
Versions
1.1.0 En préparation
Un nouveau module payant proposera une interface pour vérifier la disponibilité de salles et faire une demande de réservation.
1.0.6
Nouveau mécanisme de mise à jour du plugin.
Pour avoir accès aux mises à jour, veuillez vous enregistrer sur notre site internet https://saint-augustin.ch et générer une clé API dans votre compte (une fois un accès donné par Saint-Augustin), clé qui doit être renseignée dans les paramètres Saint-Augustin, clé qui doit être renseignée dans les paramètres Saint-Augustin.
Intégration icônes des réseaux sociaux en haut à droite du contenu via un shortcode d’une extension de réseaux sociaux.
Coordination paramètres Saint-Augustin entre thème et extension.
1.0.5
Correction affichage boutons de différentes tailles.
1.0.4
Correction affichage blog.
Affichage des urls de-s site-s internet sous l’image du magazine.
1.0.3
Inclusion/exclusion des articles des catégories-enfants dans le shortcode [posts].
Le shortcode posts offre un mode d’affichage supplémentaire pour l’affichage du pdf dans son contenu ([posts display-style="pdf-iframe"]).
Possibiilté d’exclure certains articles des sliders (dans le cas de photos de mauvaises qualité par exemple): créer pour cela une catégorie « Ne pas afficher dans le slider » par exemple et avec l’identifiant « no-slider » (à respecter absolûment) et attribuer cette catégorie à ces articles.
Suppression du shortcode Facebook.
Ajout des paramètres de hauteur et de nombre de célébrations pour le shortcode [theodia] dans les paramètres de l’extension.
Un click sur les boutons pour s’abonner ou découvrir le magazine s’ouvent maintenant dans une nouvelle fenêtre ou onglet.
1.0.0 Première version
[packages-server-updates]